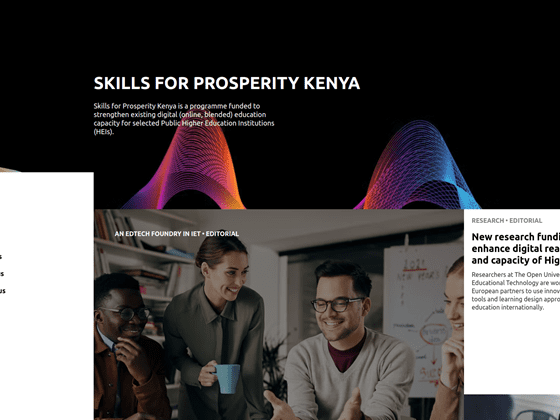
The Open University’s Institute of Educational Technology (IET)
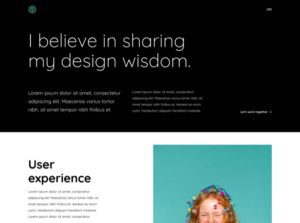
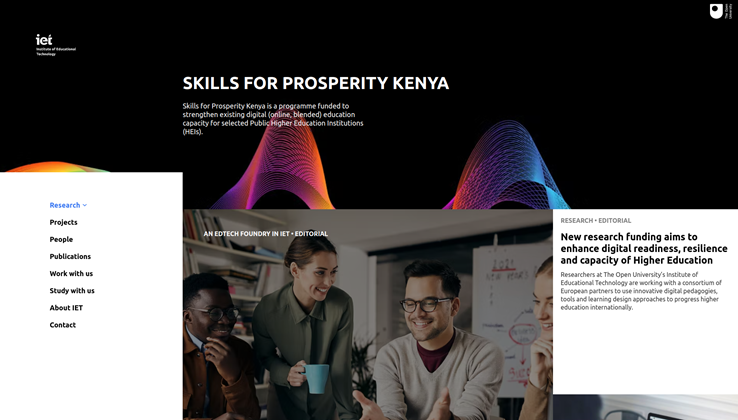
The Open University’s Institute of Educational Technology (IET) (Великобритания, https://iet.open.ac.uk/) – портал университета. Вёрстка и интеграция с удалённой headless CMS.
The Open University’s Institute of Educational Technology (IET) – это важная академическая организация, базирующаяся в Великобритании. Институт специализируется на исследованиях и разработках в области образовательных технологий. Портал IET представляет собой важный информационный ресурс, предназначенный для распространения знаний, научных исследований и активно использует интеграцию с удаленной Headless CMS.
Задача
Целью проекта является разработка информационного портала для Institute of Educational Technology (IET) – важной академической организации в Великобритании, специализирующейся в области образовательных технологий. Основной целью портала является предоставление доступа к знаниям, научным исследованиям и актуальным материалам в области образовательных технологий для широкой аудитории.
Этапы разработки
1.Планирование и Анализ: Определение требований к порталу, проектирование структуры и функциональности, выбор технологий и инструментов.
2.Техническая Реализация: Разработка backend на Laravel 8.x для обработки данных и запросов, интеграция с удаленной Headless CMS (Prismic) для управления контентом.
3.Интеграция CMS: Создание API для интеграции с Prismic, установка необходимых плагинов и настройка синхронизации контента.
4.Разработка Веб-Интерфейса: Разработка frontend с использованием jQuery для визуализации контента, создание удобного пользовательского интерфейса.
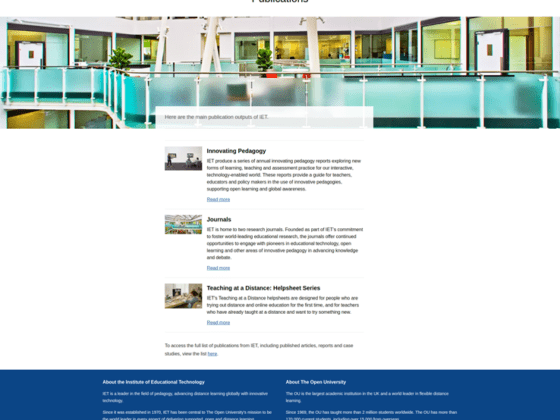
5.Создание Страниц: Создание страниц с контентом, включая научные статьи, исследования, новости и другие материалы.
6.Оптимизация и Тестирование: Оптимизация производительности, проведение тестирования на различных устройствах и браузерах.
7.Документирование: Создание документации по работе с порталом, инструкции по обновлению и добавлению контента.

Основные характеристики и преимущества
Основные характеристики:
Учебные Исследования и Разработки: IET занимается исследованиями и разработками в области образовательных технологий. Портал служит платформой для публикации научных статей, исследований, докладов и других академических материалов.
Знания и Ресурсы: Портал предоставляет доступ к разнообразным образовательным ресурсам, включая статьи, видеоматериалы, онлайн-курсы и другие образовательные материалы.
Интеграция с Headless CMS: IET использует подход Headless CMS (управление контентом без фронтенд-связывания) для более гибкой и эффективной управляемости контентом. Это позволяет разделять создание и управление контентом от его представления на веб-сайте.
Динамичная Вёрстка: Дизайн и вёрстка портала созданы с учетом современных стандартов и требований. Динамичный и отзывчивый дизайн обеспечивает комфортное использование на разных устройствах.
Применение:
Научные Работы: Ученые, исследователи и преподаватели могут использовать портал IET для публикации своих научных исследований, что способствует обмену знаний.
Учебные Материалы: Студенты и обучающиеся могут находить здесь полезные учебные материалы, ресурсы и статьи, помогающие в учебном процессе.
Академическая Сообщество: Портал создает важную платформу для академического сообщества, где ученые могут обсуждать и обмениваться опытом и идеями.
Преимущества Интеграции с Headless CMS:
Гибкость: Подход Headless CMS позволяет легко изменять и обновлять контент, не затрагивая фронтенд-структуру.
Скорость Разработки: Интеграция с Headless CMS ускоряет процесс разработки, так как фронтенд и бэкенд могут работать независимо друг от друга.
Множество Каналов: Благодаря отделению контента от представления, контент может быть легко адаптирован для разных платформ и устройств.
Технологии и инструменты для разработки проекта
Техническая Часть:
Backend с Laravel: Разработка бэкенда с использованием Laravel 8.x для обработки запросов, управления данными и бизнес-логики.
Интеграция Headless CMS (Prismic): Создание API для интеграции с удаленной Headless CMS (Prismic), которая позволяет управлять контентом на портале.
Frontend с jQuery: Разработка фронтенда с использованием jQuery для визуализации контента, создание интерфейса с удобной навигацией.
Функциональность:
Предоставление Знаний: Портал предоставляет доступ к актуальным научным исследованиям, материалам и знаниям в области образовательных технологий.
Интеграция с Headless CMS: Интеграция с удаленной Headless CMS (Prismic) облегчает управление и обновление контента на портале.
Навигация и Поиск: Пользователи могут удобно навигировать по различным разделам и использовать поиск для быстрого доступа к нужной информации.
Технические Дополнения:
Адаптивность: Оптимизация портала для отображения на разных устройствах, включая мобильные устройства и планшеты.
Безопасность: Обеспечение безопасности данных, включая защиту от SQL-инъекций, CSRF-атак и других угроз.
Масштабируемость: Создание архитектуры, способной масштабироваться в будущем с ростом аудитории и контента.
Интерактивность: Возможность взаимодействия пользователей с контентом, оценка материалов, комментарии и обратная связь.

Заключение и результаты разработки
Создан информационный портал, предоставляющий доступ к актуальным материалам и научным исследованиям в области образовательных технологий.
Интеграция с Headless CMS облегчила управление контентом и обновление информации на портале.
Портал обеспечивает удобную навигацию, поиск и визуализацию данных с использованием технологии jQuery.
Создан интерфейс, адаптированный для разных устройств, обеспечивающий удобный доступ к контенту на любых устройствах.
Документация по использованию и обновлению портала облегчает работу с системой для администраторов и пользователей.
Созданный портал Institute of Educational Technology стал ценным инструментом для распространения знаний и научных исследований в области образователь