UX и UI-дизайн — это основа, отвечающая за эмоции во время пользования продуктом. От него зависит, насколько удобным будет сервис и как быстро человек сможет доходить до целевого действия: покупки товара, бронирования жилья, подписки и т.д. В статье рассказываем про особенности и этапы создания дизайна мобильного приложения.
Что такое UX/UI-дизайн
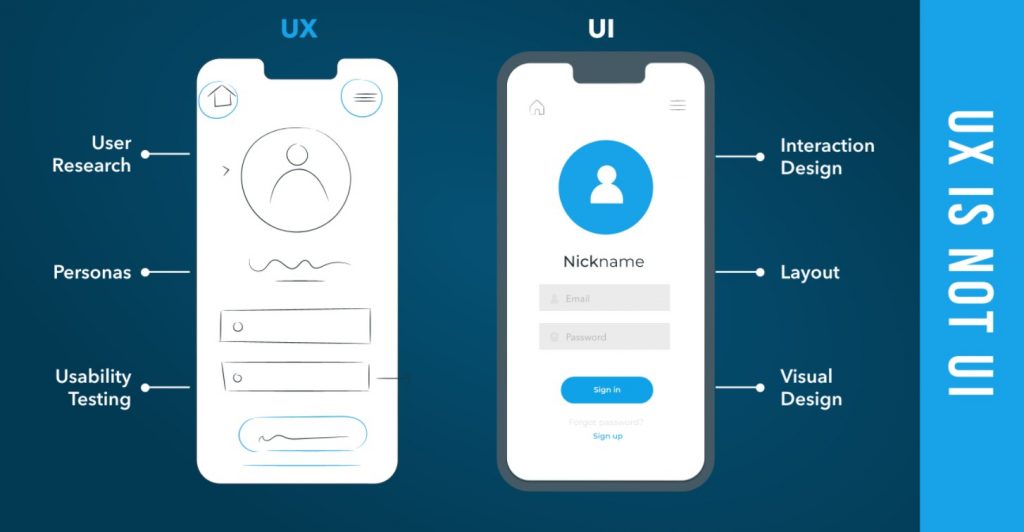
UX-дизайн (User eXperience или «пользовательский опыт») — это процесс проектирования интерфейса мобильного приложения. С помощью аналитики и исследований определяется, как люди будут переходить с одного экрана на другой, какими функциями пользоваться и какое впечатление будет создавать апп после каждого взаимодействия.
UI-дизайн (User Interface или «пользовательский интерфейс») — то, как будет визуально выглядеть проект, разработанный на основе пользовательского опыта. Здесь используются все средства: графика и типографика, анимация, видео, звуки и голос, чтобы создавать страницы, кнопки, иконки и другие компоненты.
Оба процесса связаны между собой и отдельно не действуют. Их главная задача — сделать проект удобным, интерактивным и визуально приятным для аудитории.

В каких случаях разрабатывают дизайн
Сервис только создается
Когда приложение впервые публикуется в маркетплейсе, оно становится известно по своему “прикиду”. От того, как сервис представлен на скриншотах магазина, зависит количество загрузок и первое впечатление во время использования. Неудачный дизайн разочарует вашу аудиторию и уменьшит прибыль. Если необходимые кнопки не найдены, люди не совершат целевого действия.
В начале работы важно наладить коммуникацию с дизайнером и предоставить как можно больше информации о продукте: для кого он сделан, какие бизнес-цели должен выполнять и каким образом работать.
Апп уже запущен, но есть проблемы с интерфейсом
Если посетители часто не доходят до конечного действия, жалуются в техническую поддержку на основные элементы и удаляют приложение, есть повод пересмотреть концепцию дизайна. Аудит, проведенный сторонней профессиональной компанией, может объективно оценить ситуацию и исправить все ошибки.
Приложение функционирует хорошо, но есть желание вывести его на новый уровень
Например, предположим, вы управляете интернет-магазином и хотите добавить возможность виртуальной примерки одежды или капсулу образов, подготовленных для каждого сезона в ближайшем будущем. Для внедрения новой функции вам нужен дизайнер, который поможет вам объяснить новую функциональность и расположить все элементы на экране так, чтобы пользователи могли быстро разобраться в новом интерфейсе.

В чем особенность дизайна мобильных приложений
Создание аппа не сильно отличается от разработки сайтов для экрана компьютеров, но у смартфонов есть свои ограничения и правила. Так, дизайнеру нужно знать специфику мобильных платформ iOS и Android.
Небольшой размер дисплея
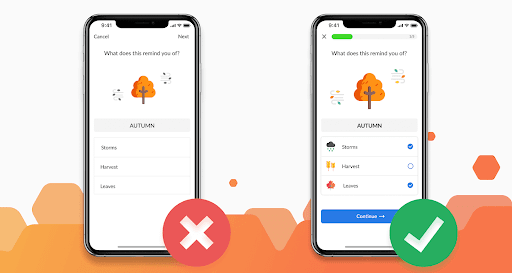
Экраны мобильных телефонов вмещают гораздо меньше элементов, поэтому навигация должна быть более простой, а информация – максимально сжатой, но информативной. Если на экране настольного компьютера одновременно отображаются меню, фильтры, части личного кабинета и рекламные баннеры, то на мобильной версии вам нужно выбрать только те элементы, которые являются приоритетными.
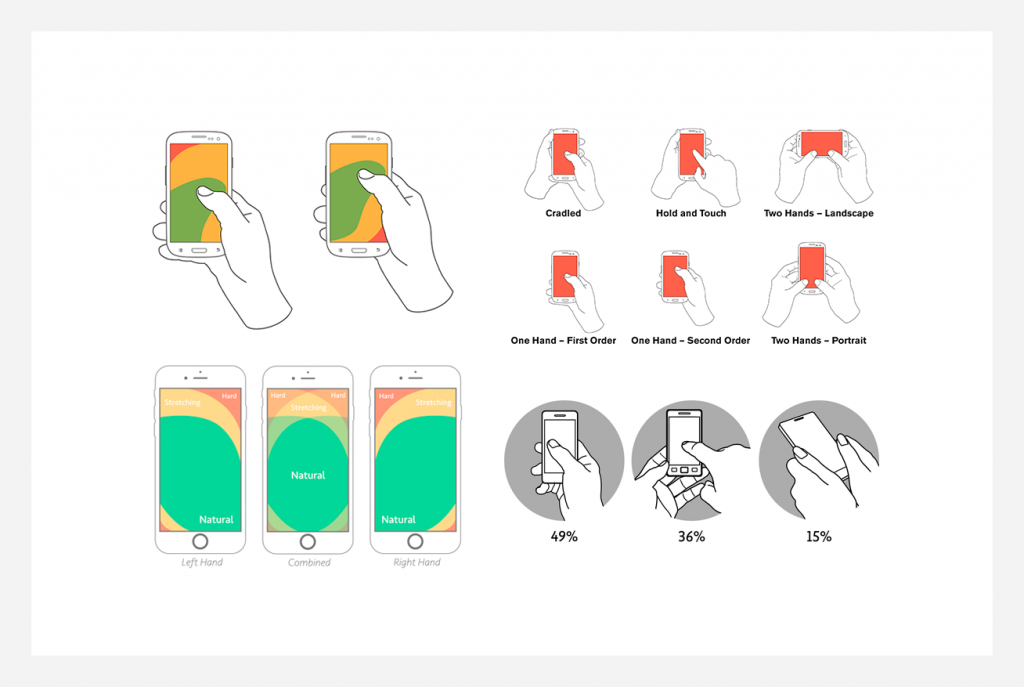
Сенсорный экран
Каждым движением управляют жесты и касания, поэтому в мобильных версиях кликабельные элементы делают крупнее, чтобы в них было легко попасть и провести пальцем.
Ограниченная производительность и трафик
Тяжелые файлы и мультимедиа замедляют общую производительность сервера и снижают скорость работы приложения. Приложения должны отправлять как можно меньше вызовов API, чтобы не задерживать пользователей.
Места взаимодействия с продуктом
Если за компьютером вы можете находиться только в ограниченном количестве мест, то за мобильным телефоном вы можете быть где угодно, а скорость Интернета различна. Поэтому мобильный интерфейс обеспечивает лишь быстрый путь к ключевым функциям, добавляя основную информацию и дополнительные возможности. Например, интерфейсы часто позволяют пользователям выбирать “светлые” или “темные” темы в зависимости от времени суток или загружать материал заранее на случай отсутствия подключения к Интернету.
Все особенности создания мобильных интерфейсов прописаны в гайдлайнах мобильных платформ — Human Interface Guidelines для iOS и Material Design для Android. Обычно дизайнеры заранее его изучают, но заказчикам будет тоже полезно ознакомиться: так будет легче понять логику специалистов и общаться с ними на одном языке.

Этапы разработки дизайна мобильных приложений
Изучение целей и задач бизнеса
Дизайнеры UX/UI должны мыслить категориями бизнеса. Каждый элемент интерфейса служит определенной цели компании или маркетинговой метрике. Например, при запуске нового приложения удобный и продуманный дизайн может привлечь и удержать новых пользователей. А если дизайн будет скорректирован после запуска, изменения интерфейса могут увеличить конверсию в приложении и повысить лояльность существующих пользователей.
Исследование целевой аудитории
Чтобы выполнить цели, нужно лучше узучить целевую аудиторию: ее основной возраст, образ жизни, привычки,интересы, среднее время активности в приложениях, предпочтения в цветовой гамме. Для этого используют основные методы исследования:
- Провести интервью с аудиторией. Можно создать опросник для разных групп пользователей в google-таблицах или провести разговор по телефону/в скайпе.
- Включенное наблюдение фокус-группы во время использования сервиса. Изучить, как пользователи работают и ориентируются в приложении, задавая вопросы в процессе.
- Выявить отдельных персонажей и сценарии их пользовательского пути.
- Анализ опыта менеджера поддержки: на что жалуются пользователи, чего не хватает и какие трудности возникают при работе с приложением. Этот метод подходит, когда разработка завершается после запуска проекта.
- Организовать А/В тестирование: вносить точечные изменения, чтобы проверить гипотезы относительно поведения посетителей.
Анализ конкурентов
У каждого бренда есть свое позиционирование на рынке и свой визуальный язык для общения с клиентами. Изучая своих конкурентов, вы можете найти их слабые места, избежать ошибок в дизайне, выявить неосвоенные ниши и целевые группы, отличить себя от конкурентов и создать оригинальный дизайн.
Выводы по аналитике
Аналитик собирает все данные исследований, погружается в бизнес-цели и метрики, изучает проблемы потенциальной аудитории. В итоге он упаковывает всю информацию в общие модели: схемы процессов бизнеса, пользовательские пути, майндмэп и пр. — это артефакты бизнес-анализа.
На основе них дизайнер создает прототипы будущего приложения. Исследование может проводить сам дизайнер, менеджер продукта, бизнес- или продуктовый аналитик.
Проектирование интерфейса
Здесь дизайнер начинает собирать путь пользователя, принимая во внимание полученную информацию. Обычно это имеет форму дерева с ветвями функциональности, такими как заполнение профиля, обращение в службу технической поддержки, покупка или подписка на продукт. Каждая из этих ветвей должна быть хорошо продумана и вести к целевому действию.
После сборки прототипа дизайнер тестирует связку экранов и начинает прорабатывать графику.
Визуальное оформление
На этот этапе прототип обретает реалистичный вид — прорисовываются страницы и детали интерфейса, разрабатываются адаптивные версии под iOS и Android, все элементы приводятся к единому фирменному стилю. После разработки рабочая версия уходит на первичное согласование к заказчику или руководителям.

Тестирование юзабилити
Согласованный интерфейс выглядит как кликабельный прототип в Figma и отправляется на тестирование к фокус-группе. Она оценивает прототип по параметрам:
- результативность: сколько времени понадобилось на достижение цели (сделать заказ, оставить заявку, купить услугу и пр.);
- качество сервиса и пользовательский опыт;
- эффективность: удалось ли получить желаемое и достичь всех задач в сервисе.
На тестовых сессиях записывается весь процесс пользования аппом и обратная связь от участников.

Создание технического задания для разработчика
Дизайнер собирает UI-кит (User interface kit или «набор интерфейса для пользователей») — документ со шрифтами, цветами, формами и другими элементами фирменного стиля. Также в документе прописывается, какого размера должны быть иконки, кнопки и шрифт, сколько текстовых стилей можно использовать.
На этом основная задача дизайнера заканчивается. После публикации услуги на рынке и получения отзывов от пользователей можно вносить дальнейшие изменения.
Мы в TEAM500 больше 20 лет разрабатываем мобильные приложения и дизайн интерфейсов: от крупных интернет-магазинов, образовательных проектов и банкингов до корпоративных мессенджеров и соцсетей. Также создаем собственные продукты, чтобы знать все нюансы запуска сервисов в различных сферах.
Наша команда возьмет на себя все этапы разработки: UX/UI-дизайн, написание кода, тестирование и запуск на маркетплейсах и даст гарантию на работу кода.
Хотите получить консультацию по разработке мобильного приложения?
Свяжитесь с нами, и мы предоставим быстрый ответ по срокам и стоимости вашего проекта.

