Хороший дизайн мобильной навигации должен быть интуитивно понятным и простым, чтобы помочь пользователю как можно легче найти то, что ему нужно. Чтобы создать мобильное приложение, дизайнер использует много инструментов для разработки системы навигации, но только часть из них действительно выполняет свою функцию.
В статье разбираем самые эффективные компоненты пользовательского интерфейса и объясняем, почему они работают.
Что такое навигация в мобильном приложении
Навигация – это то, как пользователи взаимодействуют с приложением или дизайном и перемещаются из одной точки интерфейса в другую. Это можно сравнить с системой дорог. В приложении есть десятки магистралей, которые ведут пользователя в нужном направлении.
Дизайн навигации любого продукта является одним из основных моментов разработки. Хотя многие считают целью навигации “провести пользователя за минимально возможное время”, направляющие линии должны быть не только быстрыми, но и логичными и простыми.
Какой должна быть мобильная навигация
Наглядной и интуитивно понятной
Люди не хотят задумываться о том, для чего нужны кнопки или куда ведут ссылки. С точки зрения удобства, они просто хотят, чтобы навигация была простой и понятной. Исследования, профилирование пользователей и знание поведенческих моделей могут помочь создать такую навигацию.
Удобной
Приложения должны быть просты в использовании для пользователей с любым размером пальцев. Пользователи не должны тратить время на многократное нажатие на значки, чтобы попасть на нужную страницу. Поэтому ссылки и кнопки в приложении должны быть достаточно большими, чтобы большинство людей могли нажать на них с первого раза. Типичный размер кнопки – 10 мм.
Еще важно учитывать расстояние между элементами навигации. У пользователей должно быть достаточно свободного места, чтобы не нажимать на другие кнопки рядом.
С разборчивым контентом
Экраны мобильных телефонов намного меньше экранов компьютеров, поэтому могут возникнуть проблемы с читаемостью, ведь во многих приложениях даже значки меню гамбургера сопровождаются текстом. Избегайте ослепления пользователей, пытаясь прочитать текст на ссылках и кнопках.
Размер имеет большое значение в мобильной навигации, поэтому вам необходимо уделить время тестированию и проверке того, как пользователи взаимодействуют с вашим приложением. Потратьте время и усилия на создание прототипа, воспроизведите реалистичную навигацию и исправьте все ошибки до того, как они возникнут.
Статья о том, что такое прототипы.
С упорядоченной и визуальной иерархией
Дизайн мобильных приложений должен исключать второстепенные элементы (или помещать их в меню), поскольку они легко загромождают маленькие экраны. Для мобильных приложений дизайнеры выбирают минималистичный дизайн, который не нарушает интерфейс ненужными графическими элементами.
Компоненты пользовательского интерфейса для мобильных приложений
Гамбургер-меню
В ограниченном пространстве мобильного интерфейса гамбургер-меню поможет скрыть сложную навигацию, чтобы избежать отвлекающих элементов. К тому же, гамбургер-меню знакомо почти всем пользователям и имеет свои преимущества: они уже знают, что это такое, как работает и чего ожидать. Знакомые элементы в интерфейсе продукта помогают пользователю расслабиться и легче воспринимать что-то новое.
Нижняя навигация в приложении
Нижняя навигация позволяет пользователям свободно пользоваться приложением и удобно держать телефон, так что они могут добраться до определенного элемента одним касанием пальца. Это также снижает утомляемость пользователя и экономит место на экране благодаря использованию не более пяти элементов.
Верхняя навигация в приложении
Он также состоит из навигационной панели, но располагается в верхней части экрана и обычно используется в сочетании с другими инструментами. Например, она используется для первичных ссылок, которые остаются видимыми даже после прокрутки, и для вторичных ссылок нижней панели и меню гамбургера.
Навигация в приложении на основе жестов
Навигация на основе жестов позволяет пользователям быстро провести пальцем в нужном направлении для навигации по приложению или выполнения определенного действия. Хотя этот способ навигации существует в пользовательских интерфейсах уже несколько десятилетий, он получил широкое распространение с появлением популярного приложения для знакомств Tinder, которое позволяет пользователям проводить пальцем вправо или влево, чтобы выбрать пару.
Навигация с помощью жестов помогает перемещаться между сценами в приложении, а жесты касаться и перетаскивать элементы по горизонтали и вертикали, увеличивать и уменьшать масштаб. Это создает интерактивный и динамичный пользовательский опыт.
Такие шаблоны интерфейса легче понять неопытным пользователям, поскольку жесты часто интуитивно понятны и требуют меньшего количества действий для достижения нужного результата.
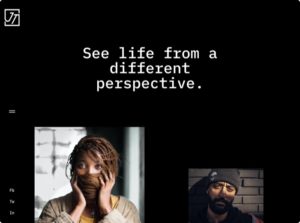
Полноэкранная навигация мобильных приложений
Если в предыдущих шаблонах было важно минимизировать экранное пространство, то полноэкранная навигация делает все наоборот, отводя почти весь экран под мобильную навигацию. Этот метод идеально подходит для направления пользователей из общего раздела продукции в раздел конкретной продукции.
Такая навигация может немного утомлять, но дизайнеры используют четкую визуальную иерархию, чтобы не перегружать пользователя. У этого способа есть свои минусы, но он помогает человеку сразу увидеть все функции продукта и варианты выбора.
Карточки
Карточки в пользовательском интерфейсе делают приложения более полезными. Карточки разных форм и размеров идеально подходят для отображения в одном месте различных элементов, таких как текстовые поля, ссылки и изображения. Они также более удобны в использовании, поскольку сразу заметны при горизонтальной прокрутке экрана. Они также идеально подходят для адаптивных приложений, поскольку их можно легко адаптировать к любому размеру экрана.
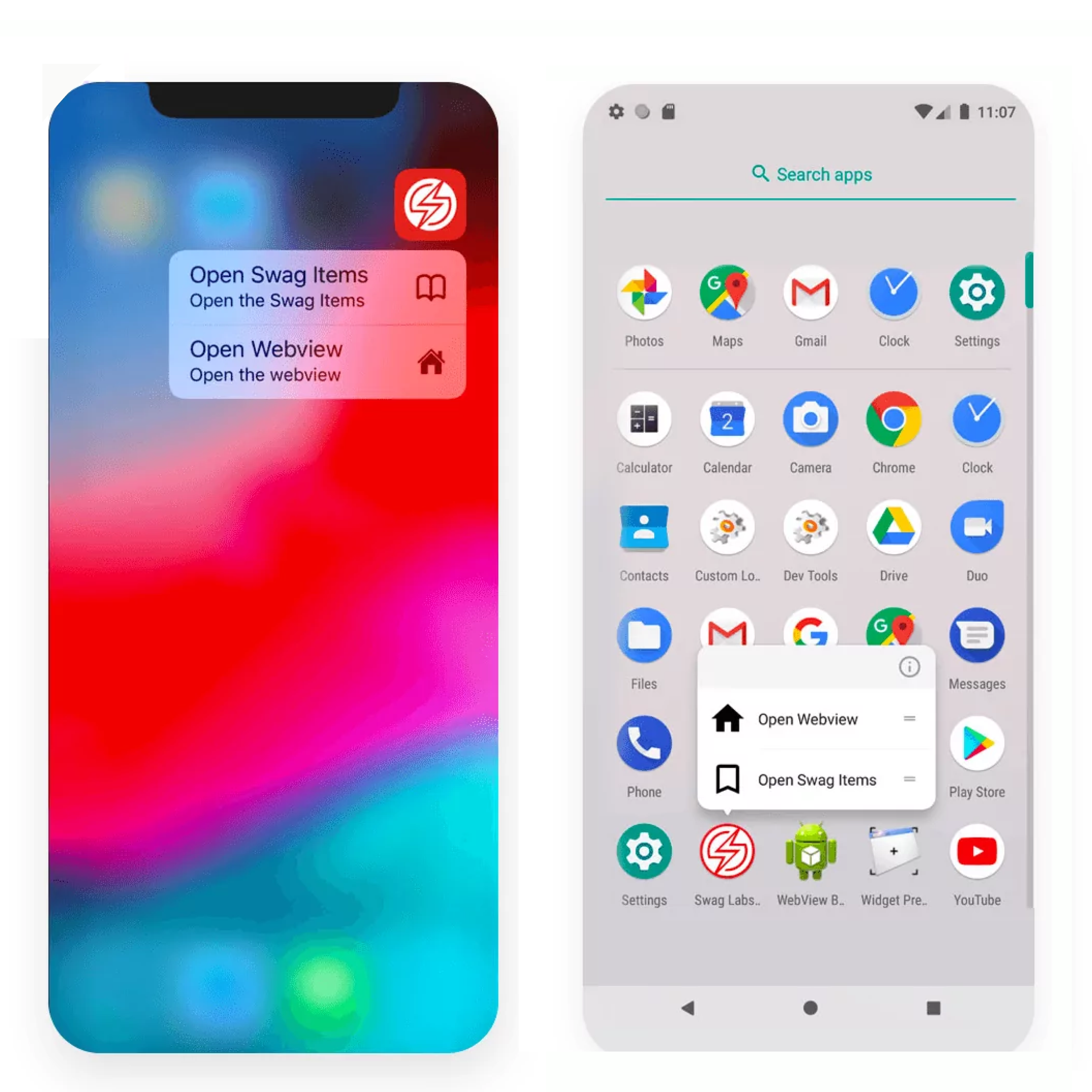
3D Touch
Впервые 3D Touch был представлен компанией Apple. Компания стала использовать ярлык, который отражает основные действия для выбранного приложения.
Еще одно распространенное применение такой мобильной навигации – предварительный просмотр контента. При работе со списком вариантов контента, например, электронным письмом или списком статей, это может быть хорошим способом предоставить пользователям предварительный просмотр.

Назначение навигации – помочь пользователям достичь той цели, ради которой они пользуются приложением. Зная их предпочтения и учитывая ограниченное пространство экрана вы сможете создать удобную навигацию и качественный UX.