Иконки встречаются в каждом интерфейсе и не зря. Если их правильно спроектировать и разместить, то они помогут пользователям быстро найти нужную информацию и улучшить UX.
Какие бывают иконки
Статичные
Они используются для навигации и усиления информации, что экономит время пользователей, а также является большим подспорьем для тех, для кого язык интерфейса не является родным. Например, по знакомым символам легко определить, что служба поддержки работает 24 часа в сутки, что в отеле есть Wi-Fi или что в номере есть душ.
Важно только не путать пользователей непонятными иконками, смысл которых ясен только дизайнеру и не использовать их там, где они не нужны.
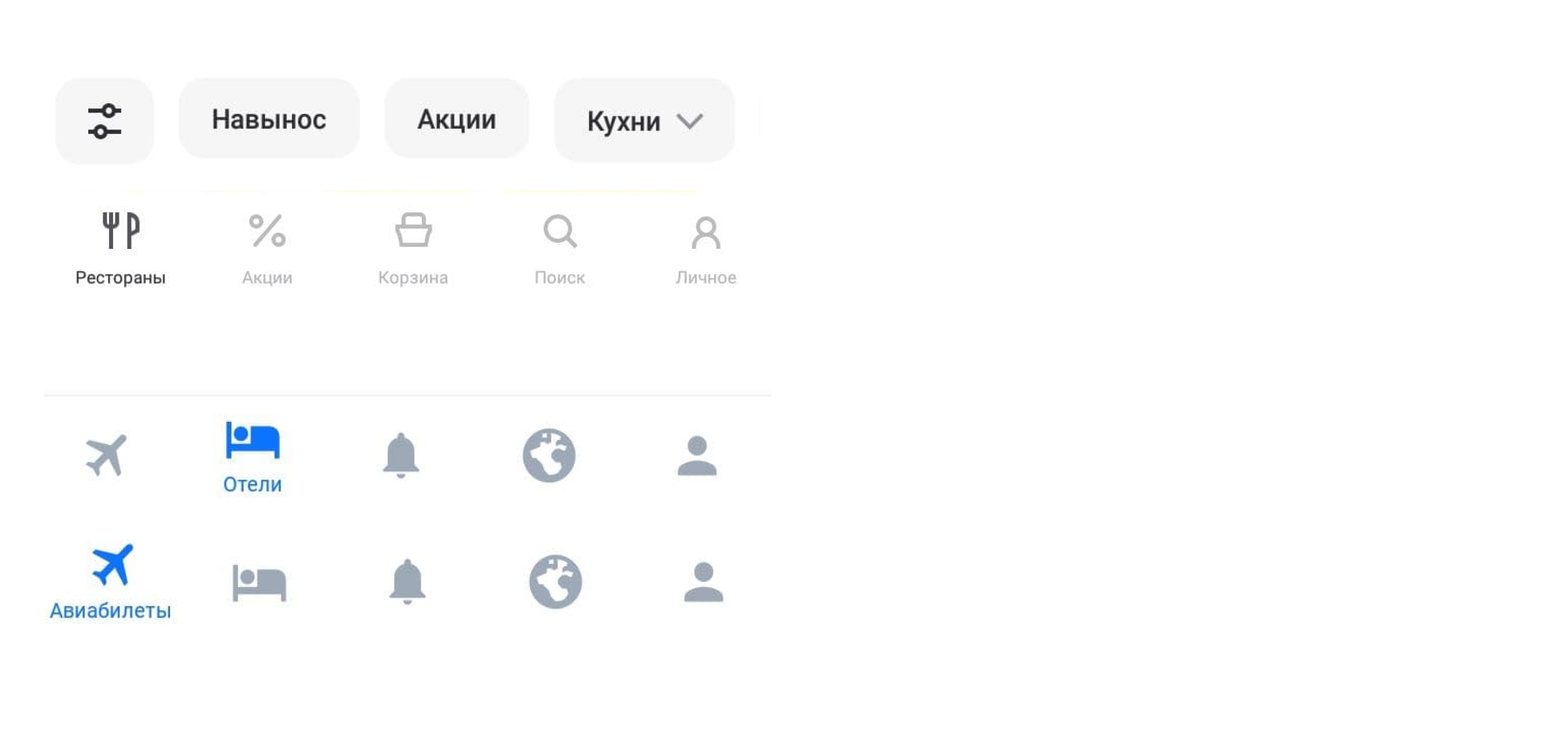
Интерактивные
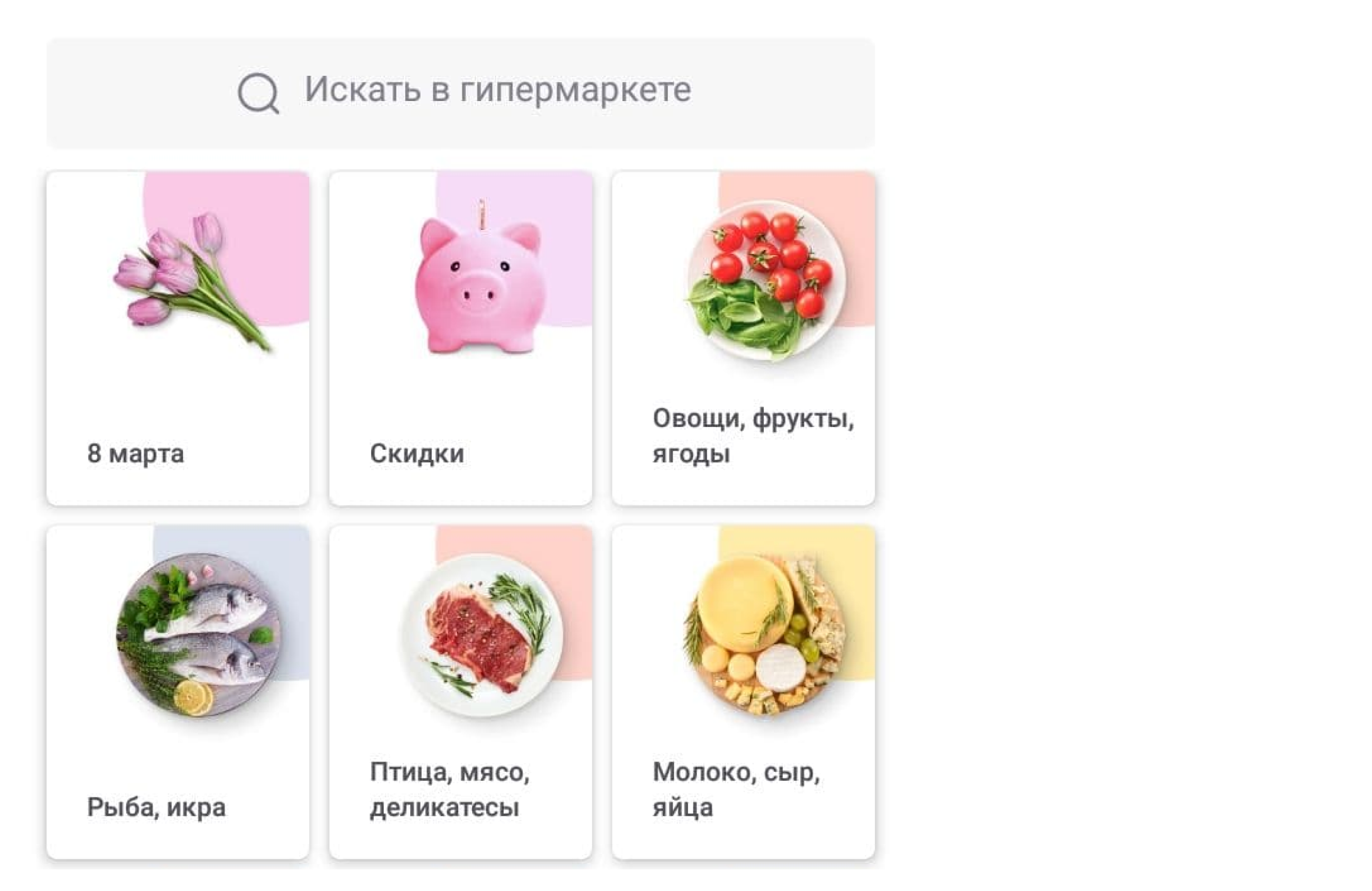
Их используют для обозначения действия в интерфейсе. Например, иконка «корзина» или «сумка» подскажет, что можно перейти к списку неоплаченных товаров, а иконка «лупа» — воспользоваться поиском.
Важно не вводить пользователей в заблуждение относительно назначения значка. Например, у разных сервисов один и тот же значок “сердечко” может означать “нравится” или “добавить в избранное”, а значок “звезда” – “добавить в избранное” или “рекомендовать” Для упрощения UX и процесса интерпретации можно добавить текст рядом или под значком.

Функции иконок
Придание визуальной индивидуальности. Набор иконок, который используются на всех площадках бренда и при его упоминании — запоминаются.
Экономия времени пользователя. Мозг человека быстрее обрабатывает изображения, чем текст, поэтому иконки упрощают поиск нужной информации.
Экономия места. Вместо длинных описаний бывает достаточно одной говорящей иконки. Также с помощью иконок можно эргономично разместить и структурировать элементы, которых слишком много в навигационном меню.

Чтобы пользователи получали только положительный опыт от взаимодействия с вашим продуктом, разрабатывая иконки нужно учесть несколько важных моментов:
Иконки должны быть понятными. Чтобы пользователю не пришлось задумываться о том, что они значат.
Их следует размещать там, где их ждут. Например, на веб-сайтах корзины и кнопки обратной связи автоматически располагаются в правом верхнем углу. В приложениях они обычно находятся в нижней части экрана.
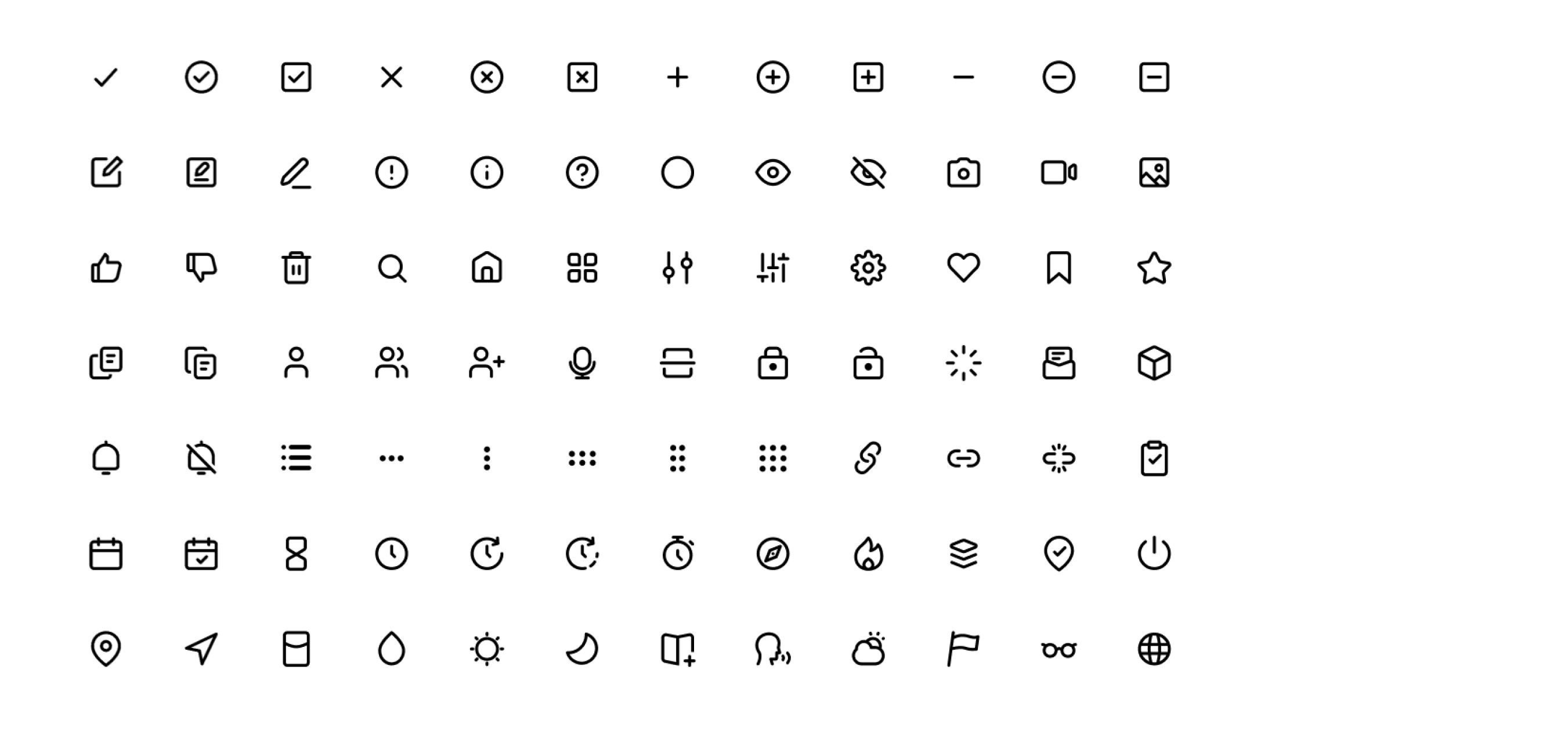
Иконки должны рассматриваться целостно, как система с конкретной задачей в интерфейсе, и должны быть последовательными и сбалансированными. Они должны иметь одинаковый визуальный вес, цвет, толщину линии и стиль, а также оптимальный размер для различных устройств, чтобы они гармонично вписывались в общую графическую систему.

Если следовать этим несложным принципам UX/UI проектирования, то иконки будут украшением интерфейса, а не поводом для недоумения пользователей.

