Адаптивные сетки – это способ привнести в проекты организованность, иерархию и логику. Они придают макету особый порядок и создают удобный для пользователя интерфейс, что делает их эффективным инструментом для коммерческих целей.
В этой статье объясняется, что такое адаптивные сетки для дизайна страниц сайта, как их использовать и как выбрать сетку в соответствии с целями дизайна.
Макет в один столбец
Этот тип макета включает 12 колонок для основного контента и чаще всего используется для целевых страниц. Он полезен для создания шаблонов с большими изображениями и короткими, эмоциональными текстами с призывами к действию. Все элементы этого макета можно разделить на разные колонки, но они все равно сгруппированы в общий модуль, что позволяет легко адаптировать его под мобильные устройства: все части уже выстроены таким образом, что будут отражены в окончательном варианте.
Макет с двумя колонками
Этот вид макетов популярен за счет своей универсальности: на нем можно создавать блоги, инструкции, списки и ответы на часто задаваемые вопросы на внутренних страницах веб-сайтов, создавая удобную навигацию.
Принцип работы следующий: используйте 8 столбцов для основного контента, остальные 4 — для навигации, оглавлений и пр. Так у вас получится четное количество колонок с каждой стороны, поэтому контент можно будет в любой момент разделить пополам, чтобы колонки красиво отображались рядом друг с другом.
Восьми столбцов для текста может показаться мало, но тут вспоминаем про базовый закон типографики: удобная ширина чтения составляет около 60-80 символов на 16 пикселей, что и равно примерно 8 столбцам.
Мобильная версия
В этом случае работает принцип иерархии, поэтому принимайте решение в зависимости от содержания боковой панели. Если это навигационный блок, разместите его в начале страницы; если это дополнительный или пояснительный блок, разместите его в конце материала.
Макет из трех столбцов
Несколько столбцов дают свободу выбора в плане распределения элементов. Рассмотрим основные из них
Равномерное распределение (4-4-4)
Удобно использовать для макетов с большим количеством изображений, самостоятельно выбирая, будет это максимальная ширина или нет.

Неравномерное распределение (3-6-3)
Это макет, в котором помимо основного блока есть дополнительные части, с которыми может взаимодействовать пользователь. В такой сетке страницу можно разбить как угодно. Особенно удобно использовать ее, если содержание основного блока не требует много места по горизонтали.

Неравномерное распределение 2-5-3
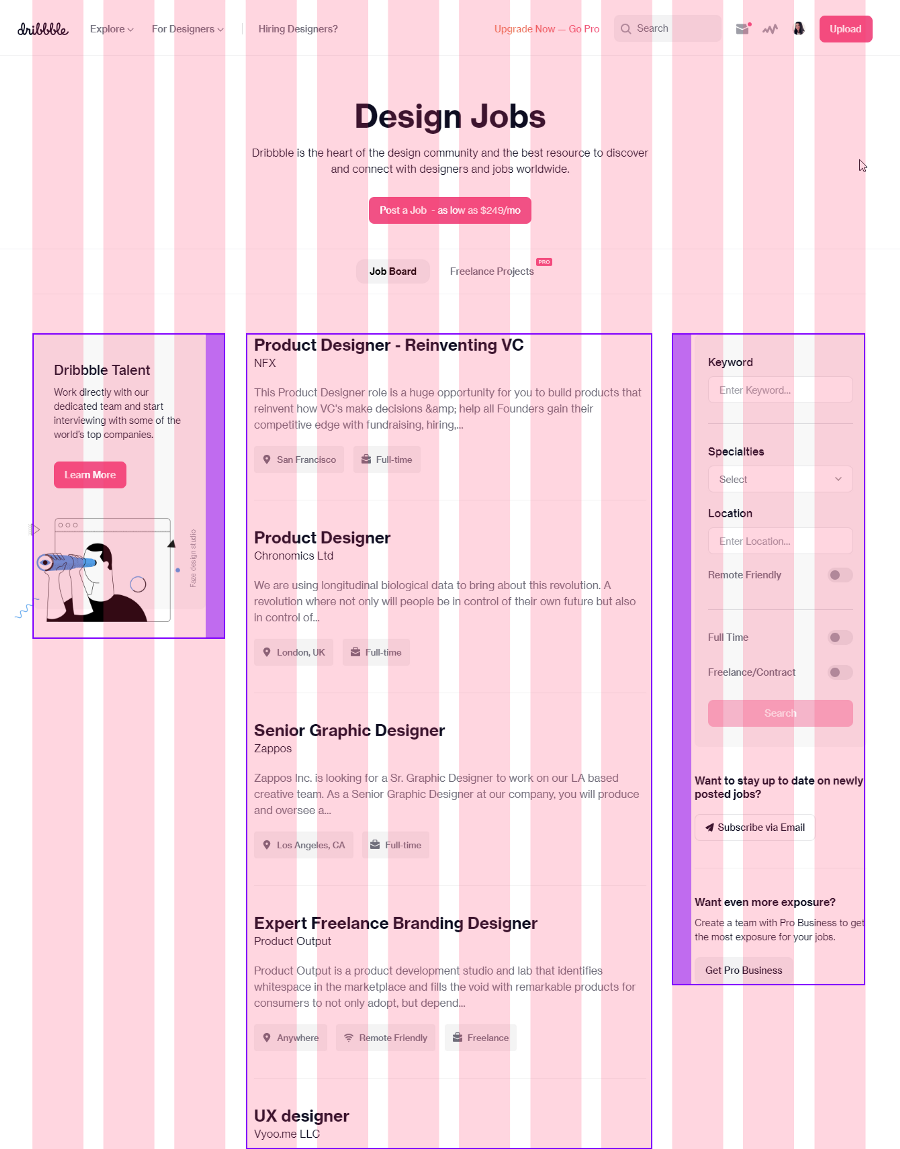
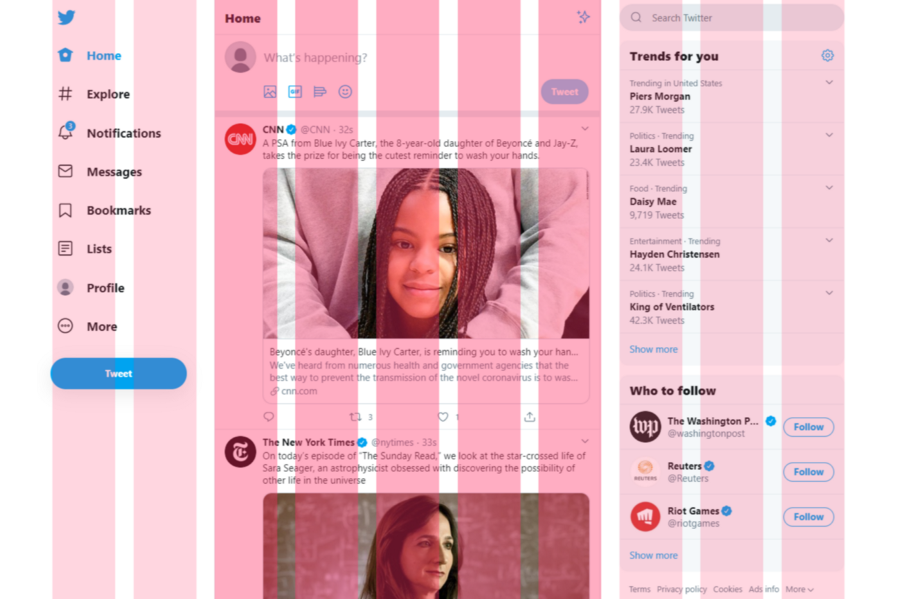
В этом случае количество столбов неравномерно для левой и правой стороны. В левом столбце может располагаться навигация, а в правом — элементы с дополнительной информацией, напоминаниями или лентой новостей.

Липкие панели
Липкая панель — это элемент, который «следует» за пользователем, когда он прокручивает страницу. Информация на панели может быть статичной, не меняясь по мере прокручивания, или динамичной — в этом случае информация обновляется по мере изменения данных на главном блоке.

Липкая панель особенно эффективна, если всегда нужно держать перед пользователем призыв к одному действию и отслеживать шаги человека на этом элементе.
Если вы проектируете с помощью сетки, панель должна находиться внутри нее: на рабочем столе она будет занимать 3–4 колонки, а оставшаяся часть (8–9 столбцов) будет состоять из прокручиваемых столбцов.
Также панель должна быть достаточно короткой, чтобы ее можно было увидеть на любом экране рабочего стола. Если липкая панель динамичная, сворачивается или расширяется, убедитесь, что контент не будет обрезаться на максимальной высоте.
Мобильная версия
На мобильных устройствах панели могут быть размещены в липких колонтитулах или других модулях, расположенных в середине контента. При нажатии нижний колонтитул появляется в виде модального окна или выдвижного ящика. Модальные окна обычно проще в разработке, но выдвижные ящики более удобны для пользователя.
Адаптивная сетка для сайтов – это помощник для построения грамотных иерархий и визуальных решений. Одним словом, вы можете делить сетку как угодно, главное, чтобы иерархия всех элементов соответствовала основной цели сайта.

