Все больше покупателей просматривают каталоги компаний и рекламные акции в мобильных приложениях, но только три из десяти пользователей в итоге совершают покупку. Многие из них покидают приложение из-за сложного и медленного интерфейса и отсутствия актуальной информации. Кроме того, только 6% пользователей не совершают покупку из-за личных предпочтений. Однако неиспользованная функциональность мобильных приложений и плохой пользовательский опыт являются серьезным бременем для бизнеса.
Хорошая новость — ситуацию легко исправить. В статье описываем, как улучшить мобильное приложение и сделать его удобнее для клиентов.
Как улучшить UX
Онбординг
Онбординг — это процесс, который помогает людям погрузиться в функционал и настройки приложения, чтобы продуктивнее его использовать.
Если в вашем приложении есть этапы, на которых можно ошибиться, позаботьтесь о пользователях и спроектируйте подсказки.
Про онбординг и его виды можно прочитать в этой статье.
Автозаполнение
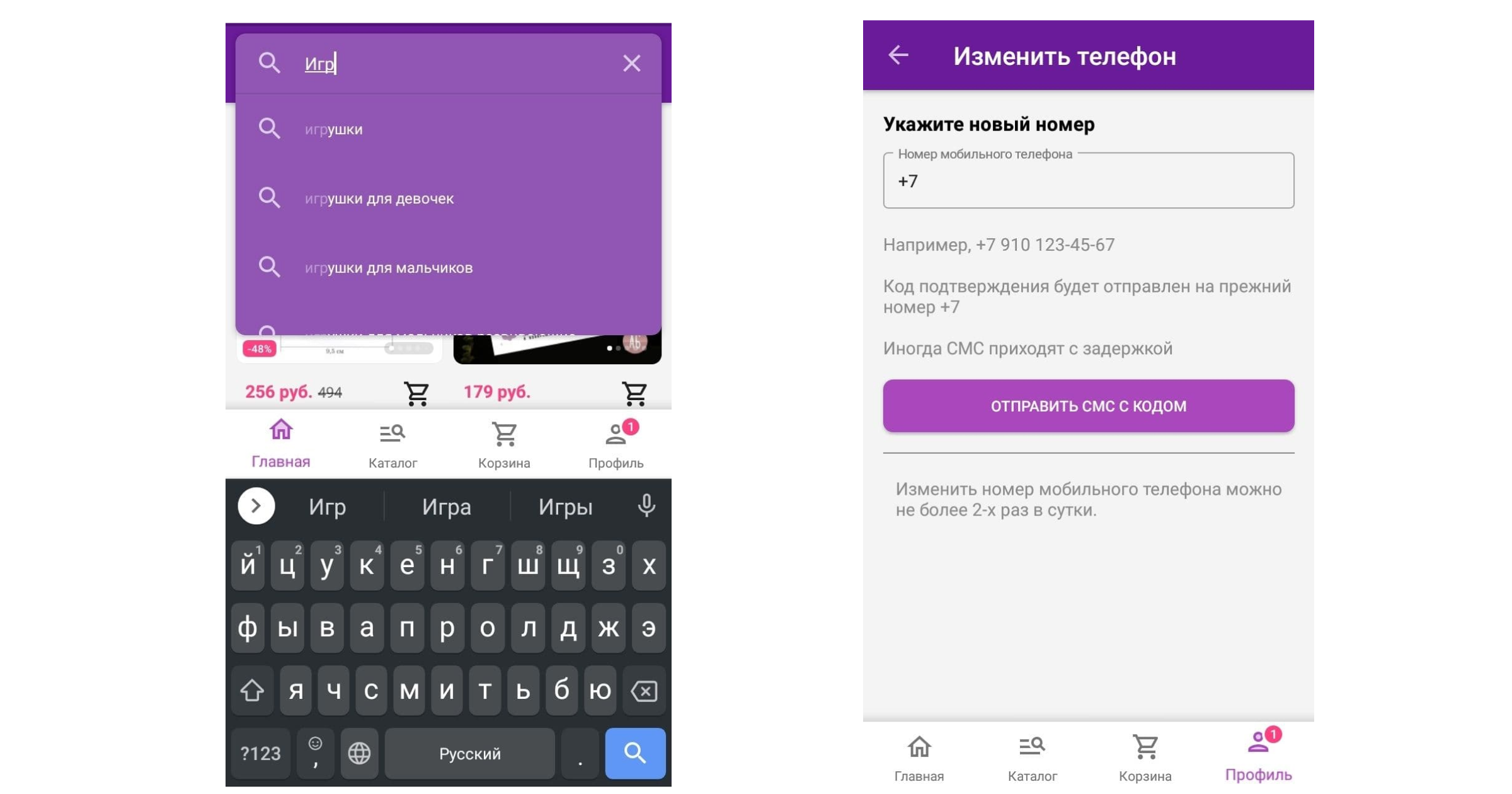
Мелкие и неудобные поля ввода на мобильной версии — еще один барьер для покупки.
Время на заполнение форм можно сильно сократить, если:
- Адаптировать поля адреса и почтового индекса под страны, с которыми вы работаете.
- Сразу сообщать пользователям об ошибках.
- Делать подсказки о формате ввода номера телефона или электронного адреса.
- Полностью пропустить заполнение форм с помощью функции входа в систему одним нажатием через почту или социальные сети.
- Использовать простые способы оплаты Google Pay, PayPal и другие.
- Исправлять ошибки в запросах и давать подсказки возможных вариантов того, что пытаются найти пользователи.

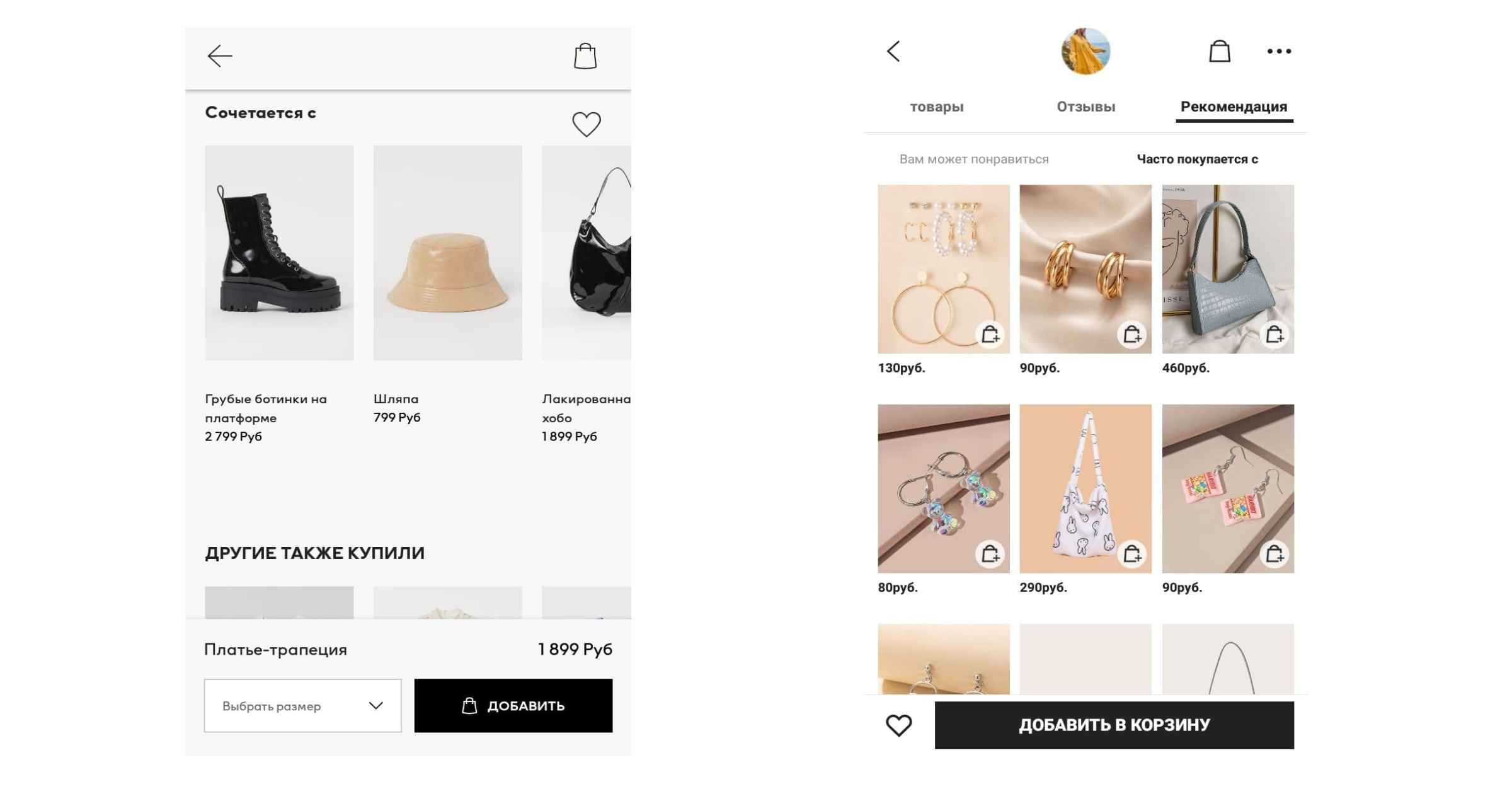
Блоки с рекомендациями
Cross-sell (особенно с использованием машинного обучения) повышают конверсию. Предлагайте покупателям товары, которые могут им понравится или те, что популярны у других пользователей с похожим поведением.
Помимо блоков с похожими предложениями, используйте в карточке товара описание преимуществ в цене, условия возврата или информацию о бесплатной доставке.

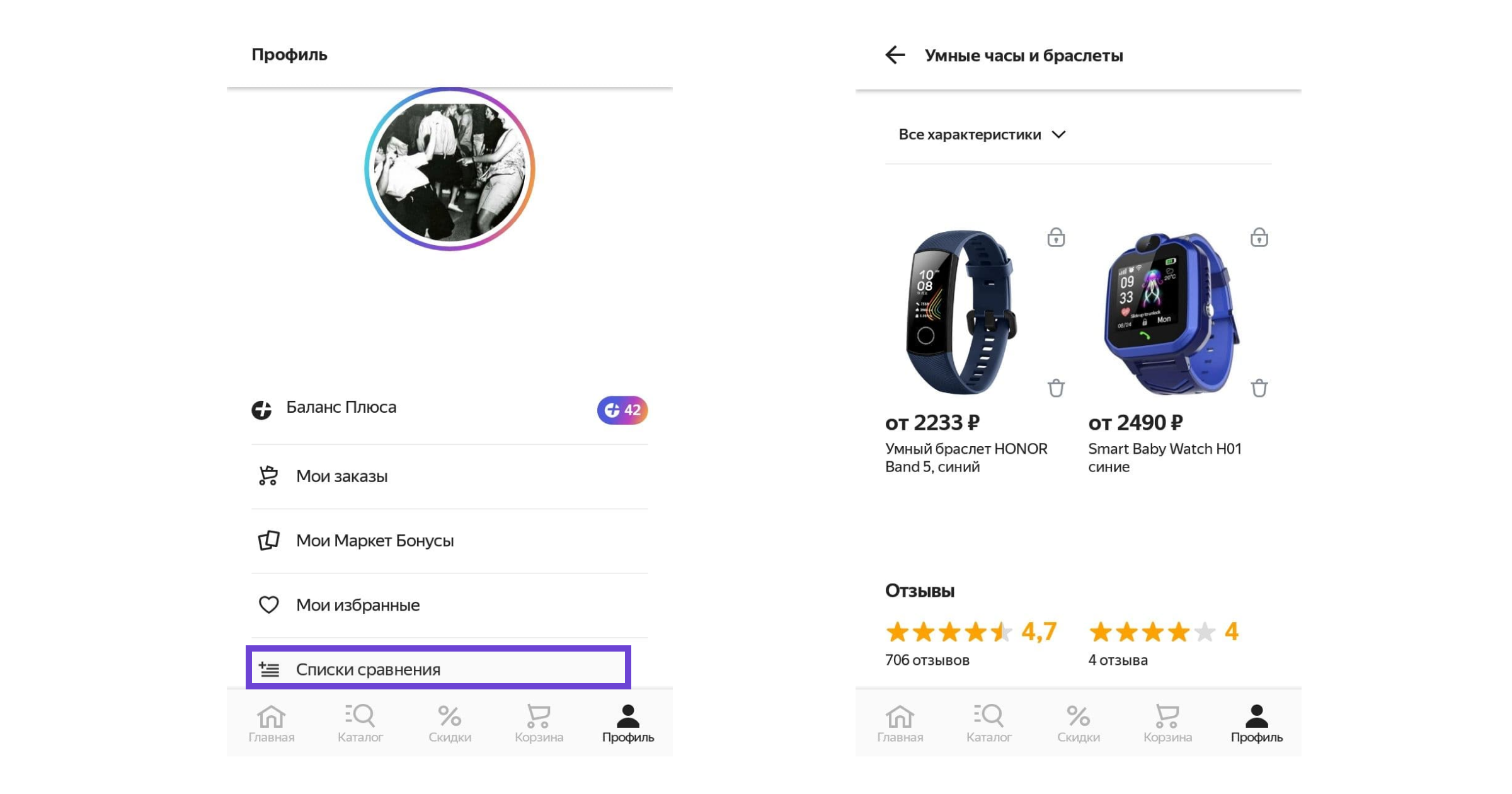
Простое сравнение товаров
Перед тем, как сделать заказ, покупатели хотят убедиться, что делают правильный выбор. Сравнивать товары в мобильном приложении технически сложнее, потому что нельзя открыть сразу несколько вкладок, как на компьютере.

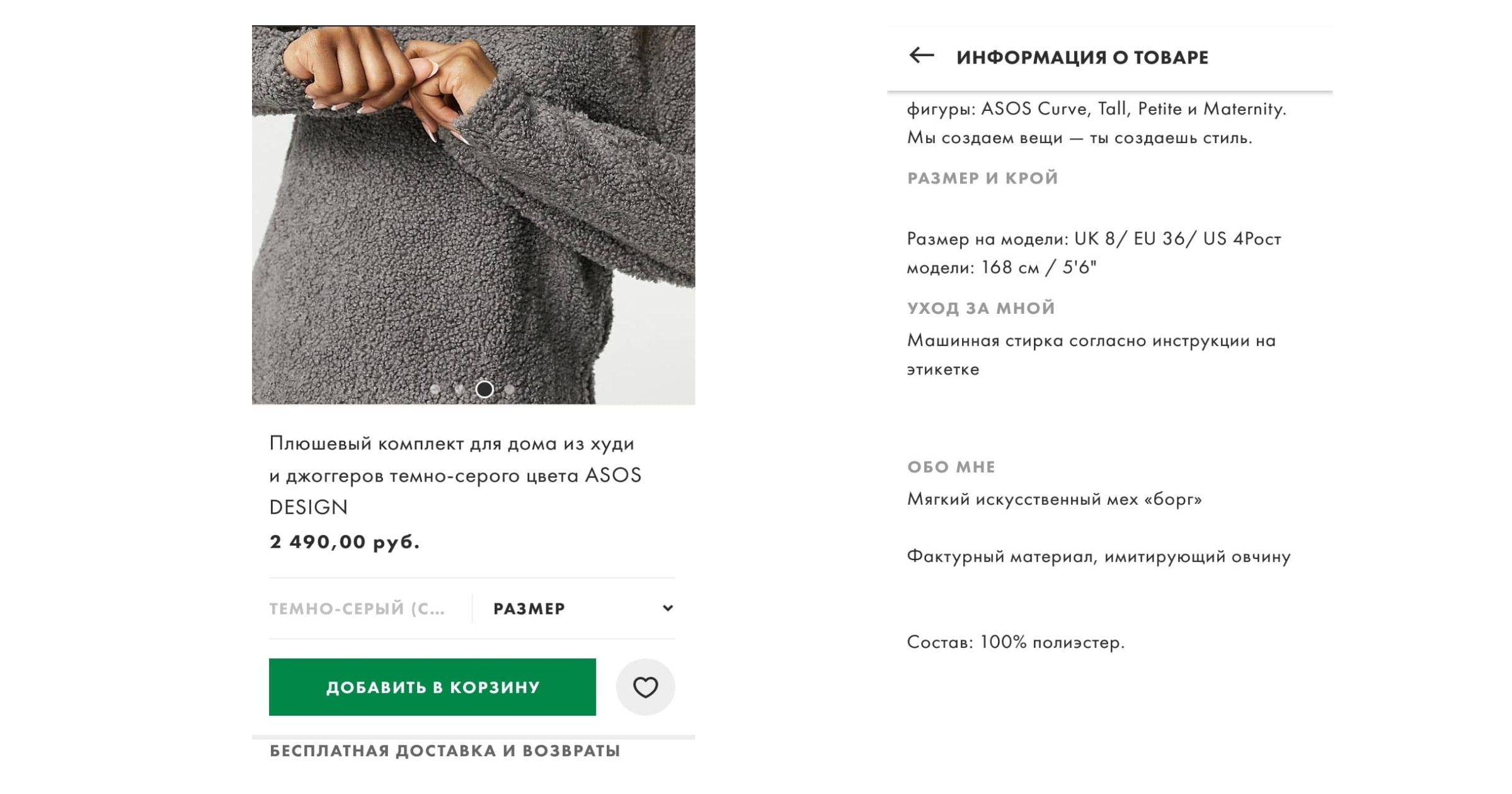
Понятные примеры
Трудно принять решение о покупке, если в приложении мало информации о товаре и его характеристиках и неясно, в чем, собственно, будет заключаться покупка. Облегчите пользователям выбор, используя высококачественные фотографии, видео, 3D-изображения, подробные описания товаров и четкие размерные сетки.

Доступная информация
Никому не нравится впервые узнавать о наличии товара на складе, сроках доставки и налогах на последнем этапе оформления заказа. Будьте прозрачны в отношении такой информации и лаконично указывайте ее в карточке товара. Еще один плюс – наличие контактных данных ответственного лица, чтобы клиенты могли задавать вопросы и, конечно, своевременная обратная связь с ним.
По мере развития мобильного шопинга компании, которые смогут вовремя адаптироваться и обеспечить лучший пользовательский опыт от целевой страницы до этапа оформления заказа, будут иметь преимущество. Если вы обнаружили, что большинство посетителей не доходят до стадии покупки, значит, пришло время улучшить UX-дизайн вашего мобильного приложения.

